HTML
HTML — (от англ. HyperText Markup Language — «язык гипертекстовой разметки») код, который помогает структурировать содержание веб-страницы и её контента. HTML не является языком программирования; это язык разметки, и используется, чтобы сообщать браузеру пользователя, как отображать веб-страницы.
Консорциум всемирной паутины (W3C) занимается разработкой спецификаций языка HTML[1]. Кроме W3C, в развитии языка принимают участие IT-компании и сообщество разработчиков. Этот язык разметки позволяет семантически структурировать веб-страницу, форматировать контент, добавлять заголовки, текст, создавать формы ввода и отправки данных, добавлять на страницу изображения, видео. HTML используется в сочетании с языком программирования JavaScript и каскадными таблицами стилей (CSS).Страница HTML создается при помощи базовых элементов HTML[2] (гиперссылки, списки, изображения, символы, текстовые блоки, таблицы). Если за структуру страницы отвечает только HTML, то за нее внешний вид страниц — каскадные таблицы стилей (CSS).
История
HTML был придуман и реализован сотрудником сотрудником швейцарского исследовательского института CERN физиком Тимом Бернерсом-Ли[3]. Основу первой спецификации HTML вышедшей в 1991 году составляли 18 тегов. В 1994 году разработку стандартной спецификации языка начал новообразованный Консорциум W3C.[4] В сентябре была выпущена спецификация HTML 2.0.
В марте 1995 года была выпущена спецификация HTML 3.0[5], которая поддерживала возможность добавления таблиц, обрамления картинок текстом, внесение примечаний. Однако появлению новинок мешала отсталость браузеров, которые не могли оперативно внести изменения в программный код своих движков. Новинки пришлось отложить на январь 1997 года, когда вышла спецификация HTML 3.2.
В декабре 1997 появилась спецификация версии HTML 4.0[6]. Многие элементы из прошлых версий были отмечены как устаревшие и не рекомендованные к использованию. Вместо них требовалось использовать каскадные таблицы стилей (CSS). В новой версии была включена поддержа фреймов, скриптов, была усовершенстовована работа с таблицами и формами. В декабре 1999 года вышла версия HTML 4.01[7], которая использовались веб-разработчиками до октября 2014 года, когда официально вышла спецификация HTML 5.[8] В новой версии улучшилась поддержка мультимедиа-технологий, появилось 28 структурных элементов, которые делали код более понятным как для разработчиков, так и для поисковых систем. Например, появились такие тэги как video (для вставки видеороликов), article (для выделения отдельной статьи или новости), header, nav, footer, section — для выделения отдельных блоков на странице.
На сегодняшний день актуальная версия HTML 5.3, которая была выпущена 28 января 2021 года.[9]
Структура HTML- документа
Любой HTML-документ начинается с указания декларации версии HTML[10]. Например, для документа HTML 4.0/4.1 указывается:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
Для HTML5 первой будет такая строчка:
<!DOCTYPE html>
Далее следует указать, что это HTML документ, поэтому далее открывается тег <html>, который в конце документа обязательно должен быть закрыт </html>
Внутри <head></head>
указываются мета-данные документа, например, title, а также здесь подключаются CSS и JS-файлы (стили, скрипты). Этот блок не виден пользователю, а виден только браузеру и поисковым системам. Внутри этого тэга обязательно указывается кодировка документа, например, <meta charset="utf-8">
<body> </body>. Так называемое тело документа. Его полностью видит пользователь. Здесь размещается весь контент.
Пример HTML-документа:
<!doctype html>
<html>
<head>
<title>Заголовок документа</title>
<meta charset="utf-8" /> /*Указываем кодировку документа*/
<link rel="stylesheet" href="css/style.css"> /*Подключения файла стилей*/
<script src="js/main.js"></script> /*Подключения js кода*/
</head>
<body>
<h1>Мой заголовок</h1>
<p>А это абзац текста с <strong>жирным выделением</strong></p>
<ul>
<li>Пункт 1</li>
<li>Пункт 2</li>
<li>Пункт 3</li>
</ul>
<p>А также добавим сюда <a href="/link.html">гиперссылку!</a> изображение
<img src="image.png" alt="Описание изображения" /></p>
</body>
</html>
Основные тэги
Здесь перечислены основные, наиболее используемые теги.[11]
<div> … </div> — базовый блочный элемент.
<p> … </p> - тег текстового параграфа.
<b> … </b>, <strong> … </strong> — выделение текста жирным.
<i> … </i>, <em> … </em> — выделение текста курсивом.
<u> … </u> — подчеркнутый текст.
<del> … </del> — зачеркнутый текст.
<ul> … </ul>, <li> … </li> — используется для создания маркированного списка
<ol> … </ol> , <li> … </li> — для создания нумерованного списка, например:
<ul>
<li>Первый элемент</li>
<li>Второй элемент</li>
</ul>
<h1>,<h2>,<h3>,<h4>,<h5> — используются для оформления заголовков, цифра означает значимость заголовка.
<br> - перенос строки
<a> </a> — гиперссылка, например <a href="link.html">Текст ссылки</a>
<form> … </form> — устанавливает форму на странице. Внутри этого тега указываются элементы формы, например:
<form>
<input type="text" name="name" value="" placeholder="Ваше имя"> <!-- Поле для ввода текста -->
<input type="tel" name="phone" value="" placeholder="Ваш телефон" required="required"> <!-- Поле для ввода телефона, аттирбут required указывает на обязательность заполнения поля -->
<input type="checkbox" name="check" value=""> <!-- Галочка checkbox -->
Отметьте, если хотите получать рассылку.
<button type="submit">Отправить</button> <!-- Кнопка отправки формы -->
</form>
Пример таблицы:
<table>
<thead>
<tr>
<th>Названия столбца 1</th>
<th>Названия столбца 2</th>
</tr>
</thead>
<tbody>
<tr>
<td>Контент ячейки 1</td>
<td>Контент ячейки 2</td>
</tr>
<tr>
<td>Контент ячейки 1</td>
<td>Контент ячейки 2</td>
</tr>
</tbody>
</table>
Элементы также могут иметь атрибуты. Например:
<p class="text"> Текст </p> Задает элементу класс, который затем может использоваться для задания стилей этому классу.
Например так:
p.text {
font-size:20px; /*Задаем размер шрифта*/
line-height:1.5; /*Задаем межстрочный интервал*/
font-weight:bold; /*Задаем жирность*/
margin-bottom: 20px; /*Задаем нижний отступ*/
}
HTML — редакторы
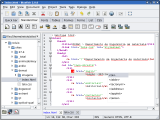
HTML — редакторы — это программы, которые облегчают создание и изменение кода[12]. Существуют редакторы которые позволяют только редактировать код, они имеют удобную подсветку синтаксиса, автодополнения. Второй тип — это WYSIWYG-редакторы, которые позволяют создавать HTML — документы без знаний языка разметки. Могут встречаться как отдельные программы для операционных систем (Adobe Dreamweaver, Microsoft Frontpage, Adobe Muse), так и встроенные плагины в CMS (Системы управления содержимым), например TinyMCE.
Плюс визуальных редакторов в том, что позволяет создавать и редактировать документы любому человеку без знаний HTML и CSS[13]. Минус, в отсутствии гибкости и чистоты кода, также в невозможности создания сложных страниц с помощью редактора. В большинстве случаев, разумное использование визуального редактора состоит в создании списков, таблиц, заголовков, выделения текста, вставки изображений и видео, так как это заметно ускоряет процесс создания страниц.
- Default Dreamweaver 2020 screen.png
Adobe Dreamweaver
Примечания
- ↑ Редакция сайта GeekBrains. Язык HTML: возможности и ограничения (англ.). GeekBrains (12 декабря 2021).
- ↑ Начало работы с HTML | MDN (неопр.). developer.mozilla.org.
- ↑ Создатель World Wide Web Тим Бернерс-Ли изменил мир, но сам остался прежним. Хабр.
- ↑ Спецификация W3C или WHATWG — Блог HTML Academy. HTML Academy (22 февраля 2023).
- ↑ Как менялся HTML от версии к версии. msiter.ru.
- ↑ HTML 4.0 Specification. www.w3.org.
- ↑ HTML 4.01 Specification. www.w3.org.
- ↑ HTML Standard. html.spec.whatwg.org.
- ↑ HTML 5.3. www.w3.org.
- ↑ Doctype в HTML, объявление типа документа — Структура HTML-документа. HTML Academy.
- ↑ HTML elements reference - HTML: HyperText Markup Language | MDN (неопр.). developer.mozilla.org.
- ↑ Редакторы кода: что умеют, где используются - обзор популярных редакторов кода для разработчиков. Редакторы кода: что умеют, где используются - обзор популярных редакторов кода для разработчиков.
- ↑ Визуальные редакторы для быстрого создания сайтов. 3DNews - Daily Digital Digest.
Данная статья имеет статус «проверенной». Это говорит о том, что статья была проверена экспертом |